Lesson 5
Press <Cmd-Space>. This brings up your search bar.

Type in the word "terminal" to have it search for the Terminal Application.

Hit <return> to start Terminal.
Refresher
We learned several terminal commands two weeks ago. To run them you just have to type them into the terminal and hit <return>
ls -- list directory contents
cd -- change directory
A while ago we created a folder with your name on it. Use "cd" to change directories until you get there (hint: these were placed on the desktop so you'll have to start with "cd Desktop")
FYI, in these instructions if you're supposed to type something into Terminal, it'll generally be shown as
$ cd Desktop
You don't need to type in the "$ ", but just know that it means to type things into terminal. And don't forget to hit <return> when you're done!
Press <Cmd-Space> again to bring up your Mac spotlight search, and this time type in textedit.
Hit return to start the TextEdit application.

Just to get things rolling, in TextEdit type
print "starting lesson 5!"
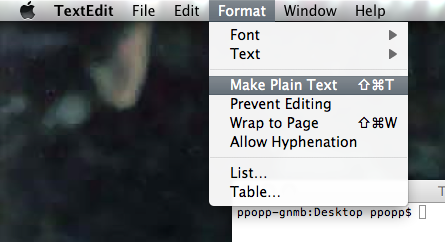
Before saving, remember that TextEdit initially tries to save files in rtf (rtf stands for Rich Text Format). We don't want any of that funky jazz because it confuses python, so before saving convert your file to txt format. Go to "Format" in the menu bar and click "Make Plain Text"

Now hit <Cmd-s> to save the file. Save it in your folder with the name "lesson_5.txt".
Go to terminal and run
$ python lesson_5.txt
Graphics
When doing computer graphics, imaging you are a puppeteer, and your puppet is a painter. If you want to draw something beautiful, you have to tell the puppet how to draw it on the canvas.
Copy the code below into text edit and try running it.
from Tkinter import *
master = Tk()
w = Canvas(master, width=800, height=800)
w.pack()
w.create_line(0, 400, 700, 100)
w.create_rectangle(50, 25, 150, 75, fill="blue")
w.create_oval(300, 300, 500, 500, fill='green')
mainloop()
Play around with the code a little bit, changing numbers and words and seeing what happens. Try to make the oval be red, the line go all the way from top to bottom, and add another rectangle somwhere on the canvas. Show Phil when you get it done. If you're having trouble figuring it out don't be afraid to ask for help!
Now let's try our hands at animation. Copy and paste the following code into your script.
# Displays a red circle bouncing around the canvas window.
from Tkinter import *
# make a window on the computer
window = Tk()
#set the size of the window
windowWidth = 800
windowHeight = 600
canvas = Canvas(window, width=windowWidth, height=windowHeight)
canvas.pack()
# x0, x1, y0, y1 are the four corners of our box
x0 = 10
y0 = 50
x1 = 60
y1 = 100
# deltax and deltay control how fast the box moves
deltax = 20
deltay = 3
rect = canvas.create_rectangle(x0,y0,x1,y1,fill="red", tag='redrect')
# this loop never stops! It just keeps going till you quit the program
while True:
# the animation happens here
# move the rectangle
canvas.move('redrect', deltax, deltay)
# wait a little bit
canvas.after(20)
# show the canvas on the screen
canvas.update()
# check whether the rectangle has moved outside of the window
if x1 >= windowWidth or x0 < 0:
deltax = -deltax
if y1 >= windowHeight or y0 < 0:
deltay = -deltay
x0 += deltax
x1 += deltax
y0 += deltay
y1 += deltay
window.mainloop()
Pretty sweet right! Can you make the rectangle move faster and make it bigger? Show Phil when you figure it out or ask for help.